Page Shell
Use a Page Shell to organize content and add semantics that improve accessibility.
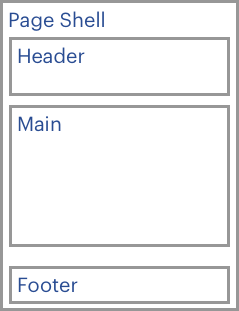
Anatomy
The Spirit Page Shell contains three sections:
- Header
- Main
- Footer
Each section must only appear once on each page.
Page Shell also includes a “Skip to content” link which provides accessible navigation to the main content of the page..

Header
Put navigation, search, branding, and other global page controls in the Page Shell’s header.
Code Copied
Copy Code
<header class="spirit-shell_header">
<!-- Navigation goes here -->
</header>Main
The content of the page goes inside the Main section.
Code Copied
Copy Code
<main id=”spirit-shell-main” class=”spirit-shell__main”>
<!-- Page content goes here →
</main>Footer
Use the Footer section for utility links not included in the primary navigation in Header. If the content of the page is shorter than the user’s browser window, the Footer will remain attached to the bottom of the page.
Code Copied
Copy Code
<footer class=”spirit-shell__footer”>
<!-- Utility links go here -->
</footer>Putting it all together
The full page shell markup is:
Code Copied
Copy Code
<div class="spirit-shell">
<div class="spirit-shell__site-contain">
<div class="spirit-shell__site">
<a class="spirit-skip-link spirit-screen-reader-text--can-focus spirit-button spirit-button spirit-button--minimal spirit-button--extra-small" href="#spirit-shell-main">Skip to content</a>
<header class=”spirit-shell__header”>
<!-- Navigation goes here -->
</header>
<main id=”spirit-shell-main” class=”spirit-shell__main”>
<!-- Page content goes here -->
</main>
<footer class=”spirit-shell__footer”>
<!-- Utility links go here -->
</footer>
</div>
</div>
</div>