Dialog
Dialogs focus the user’s attention on a single task or piece of information and often require decisions. They appear over the interface and block further interactions.
Dialogs are disruptive intentionally and should be used thoughtfully and sparingly depending.
Dialogs depend on Javascript. We are leveraging A11y Dialog within the Spirit design system to run the dialogs. See JavaScript Guidelines for information on usage and dependencies.
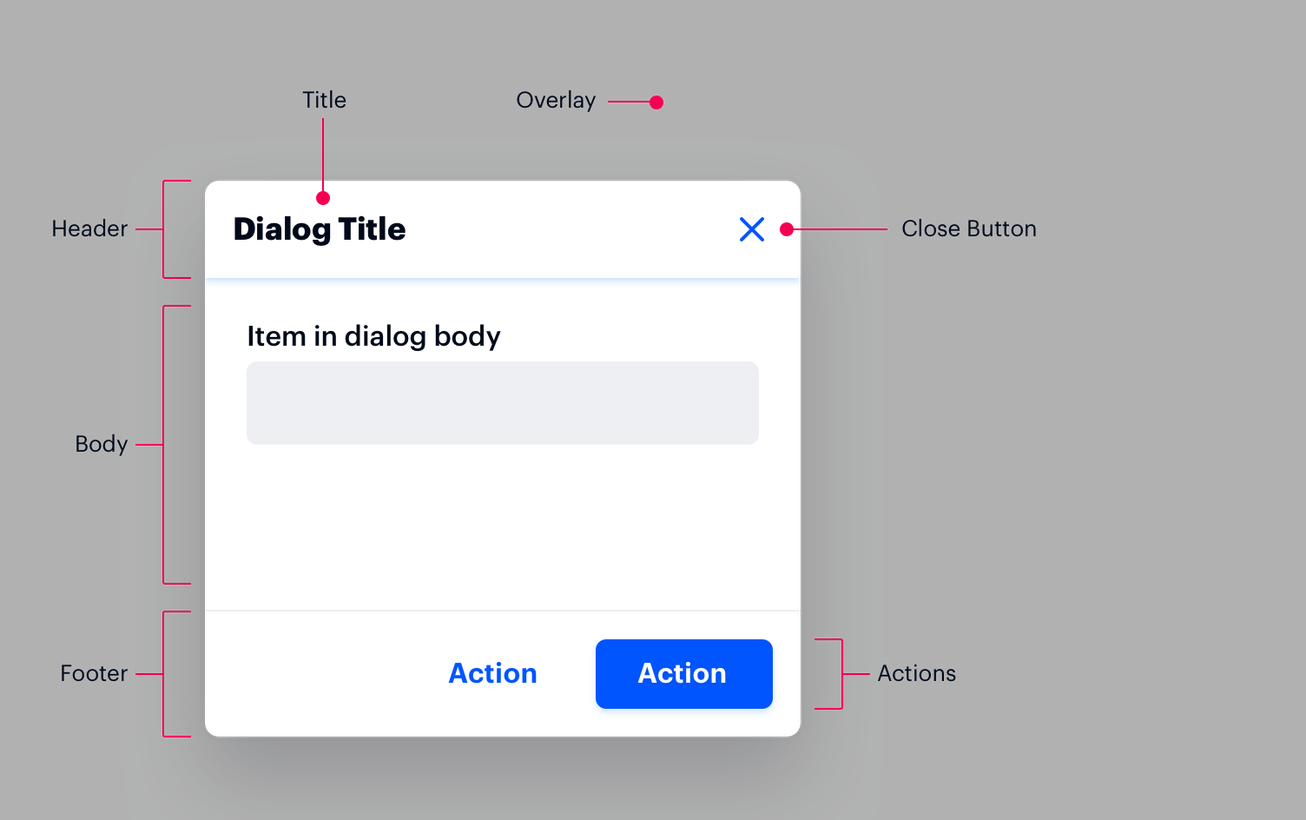
Anatomy

Content
The dialog contains three primary elements. First, the .spirit-dialog container with a unique dialog id. Second, the .spirit-dialog__overlay container to display a darkened background behind the dialog. Third, the .spirit-dialog__content container is the primary visual component that is positioned above the page content and contains the close button (optional), dialog header (optional), dialog content, and the dialog footer (optional).
Header (optional)
The header .spirit-dialog__header is the first element within the .spirit-dialog__content. Within this header, a .spirit-dialog__header-title is required. Optionally, a container .spirt-dialog__header-icons can be used to house a close or other action Icon Only buttons.
Close Button (optional)
When a close button is used, it is an Icon Only button. Depending on the dialog type (see below), the close button can either be the first element within the .spirit-dialog__content and displayed outside the dialog content area, or can be within the .spirit-dialog__header (see below). The close icon has attribute data-a11y-dialog-hide and aria-label=”Close Dialog” and uses the Spirit x icon .
See A11y Dialog DOM API for more references on closing and opening the dialogs.
Body
The dialog’s primary content is always contained within the .spirit-dialog__body` element. The content area has set padding based on the dialog size.
Footer (optional)
An optional .spirit-dialog__footer is used primarily with Modals to house buttons. The footer is always visible with longer content scrolling underneath.
Behavior
Positioning
Dialogs appear in the center of the screen and above all other elements. If the dialog contains dynamic content that will cause it to change height, pin the dialog to the top of the screen with .spirit-dialog__content-top. Pinning will provide a smoother user experience by providing an visual anchor point while the dialog content grows or shrinks.
Trigger
A trigger (i.e. button, card, other interactive element) can be used to trigger the display of a dialog. To automatically target the dialog by clicking on the trigger, the trigger must have the attribute data-a11y-dialog-show="dialog-id" containing the unique id of the targeted dialog container (.spirit-dialog). For other methods of triggering the dialog, see JavaScript Guidelines.
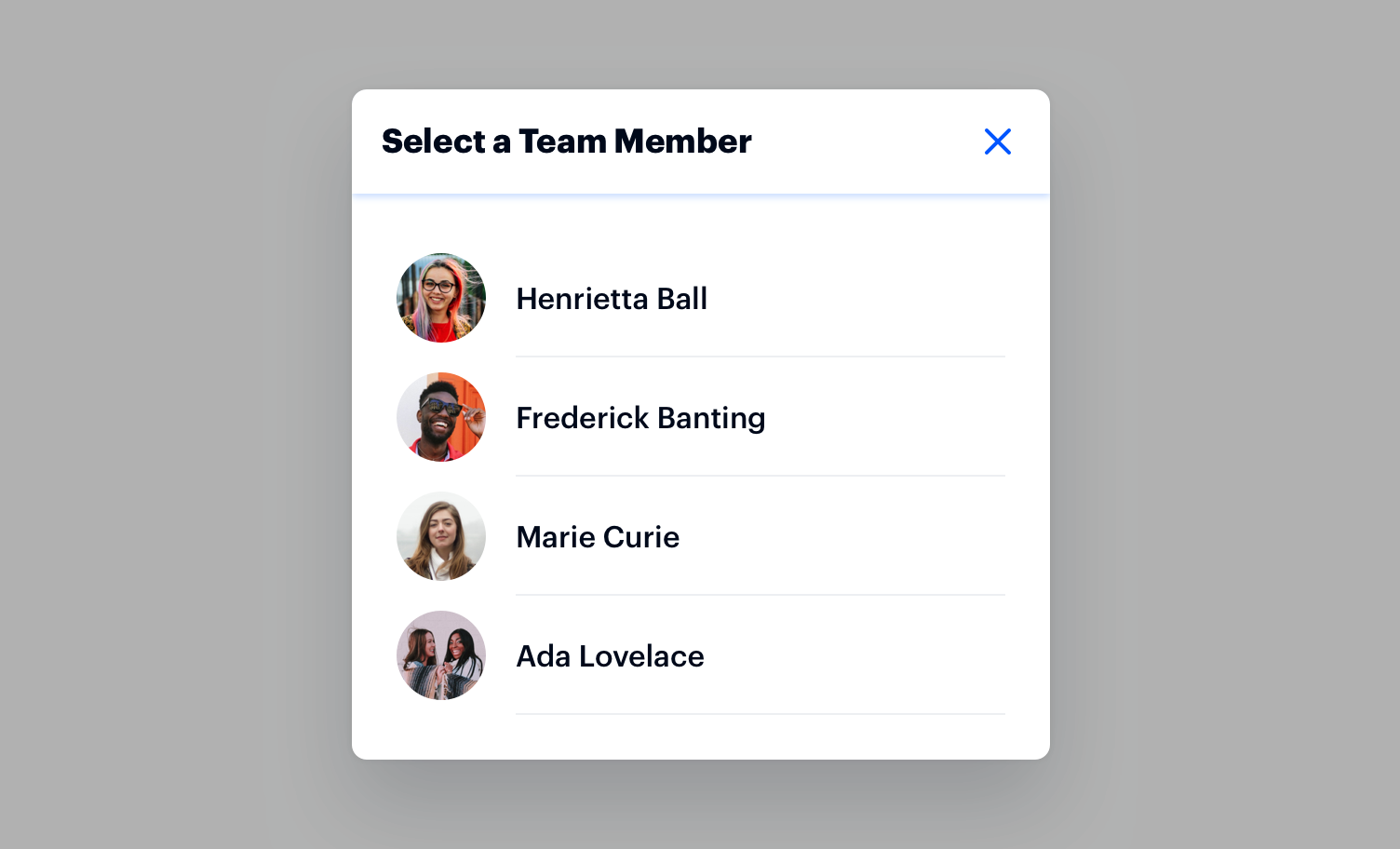
Simple
Simple dialogs contain items that are immediately actionable. They don’t have footer buttons.
Simple dialogs can also be used to progressively show a large quantity of items that are non-critical to the current task. For example, displaying the first 5 items in a list in the main content and offering the full list in a simple dialog.

Donors
-
Frederick Banting
-
Marie Curie
-
Carl Sagan
-
Albert Einstein
-
Stephen Hawking
-
Arnold Kadish
-
Ada Lovelace
-
Rachel Carson
-
Jocelyn Bell Burnell
-
Richard Feynman
-
Werner Heisenberg
-
Tim Berners-Lee
-
Isaac Newton
-
Mary Anning
-
Rosalind Franklin
-
Alexander Graham Bell
-
Enrico Fermi
<button class="spirit-button" data-a11y-dialog-show="doc-sample-simple"> Open Simple Dialog </button>
<div class="spirit-dialog " id="doc-sample-simple">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content" aria-labelledby="doc-sample-simple-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-simple-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> Donors </h1>
<span class="spirit-dialog__header-icons">
<button class="spirit-button spirit-dialog__header-close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Dialog" aria-label="Close Dialog" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
</span>
</div>
<div class="spirit-dialog__body">
<ul class="spirit-list">
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Frederick Banting <span class="spirit-list-item__title-meta"> $1,000 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Marie Curie <span class="spirit-list-item__title-meta"> $980 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Carl Sagan <span class="spirit-list-item__title-meta"> $960 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Albert Einstein <span class="spirit-list-item__title-meta"> $650 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Stephen Hawking <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Arnold Kadish <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Ada Lovelace <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rachel Carson <span class="spirit-list-item__title-meta"> $100 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Jocelyn Bell Burnell <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Richard Feynman <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Werner Heisenberg <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Tim Berners-Lee <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Isaac Newton <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Mary Anning <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rosalind Franklin <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Alexander Graham Bell <span class="spirit-list-item__title-meta"> $20 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Enrico Fermi <span class="spirit-list-item__title-meta"> $10 </span>
</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>- Requires a close Icon Only button within the
.spirit-dialog__headerwith the attributedata-a11y-dialog-hideandaria-label=”Close Dialog”and using thexicon. - Dismiss dialog by clicking the close button, pressing the escape key, or clicking outside the dialog.
- If a title is used, it is recommended to give the title a unique ID and add that ID to the
.spirit-dialog__contentcontainer asaria-labelledby=”title-id”to enhance accessibility UX. - The title will be truncated to one line (unless dialog is
.spirit-dialog__content--alert- see alert dialog below). - Multiple Icon Only button action items can be added to the
.spirit-dialog__header-icons container. The close icon should always be the right most icon.
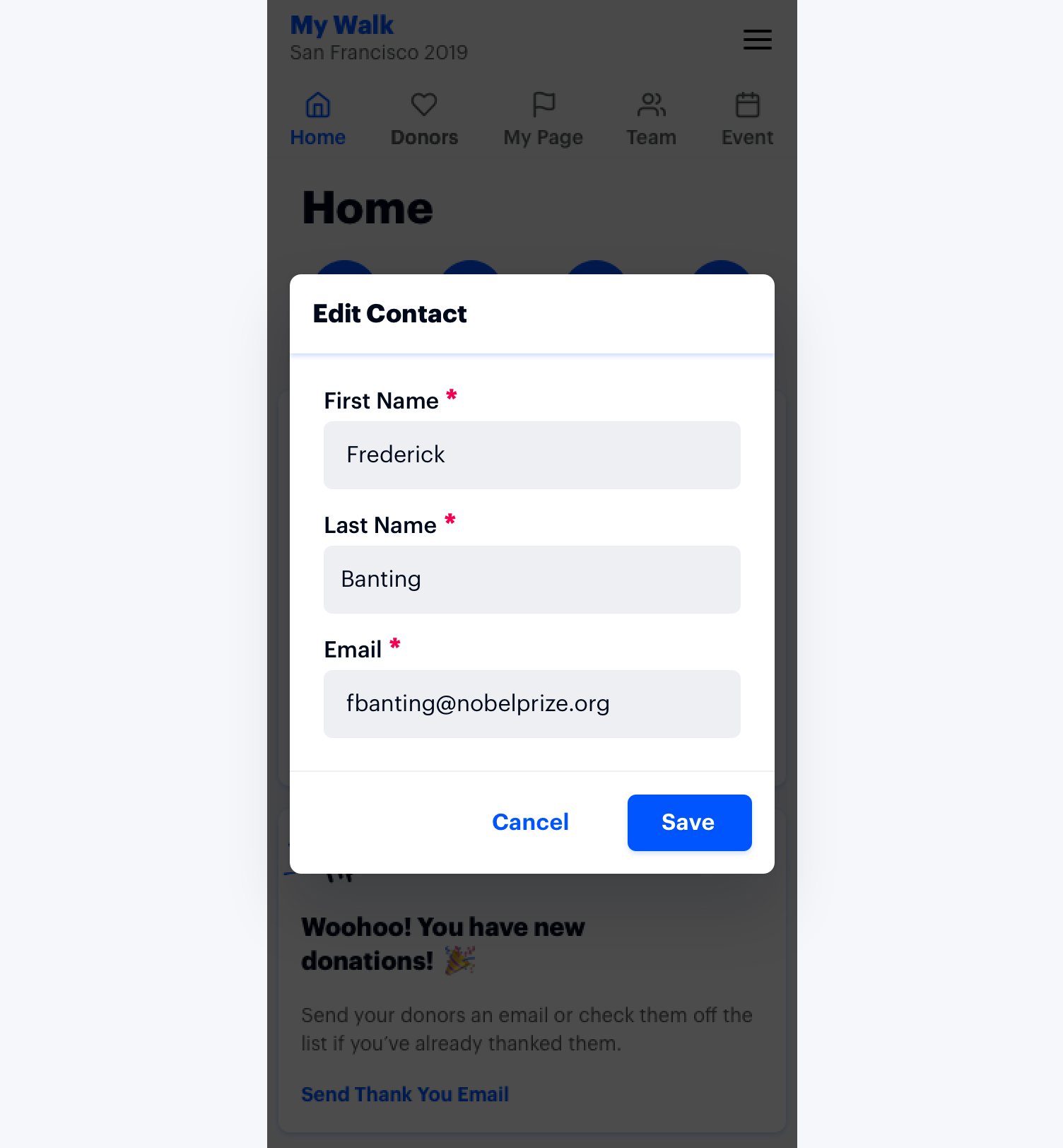
Modal
A modal dialog requires the user to confirm or cancel an action before it can be closed.

Edit Contact
<div class="spirit-dialog " id="doc-sample-modal">
<div class="spirit-dialog__overlay" tabindex="-1"></div>
<div class="spirit-dialog__content spirit-dialog__content--fullscreen spirit-dialog__content--small-md" aria-labelledby="doc-sample-modal-spirit-dialog-title" role="alertdialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-modal-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> Edit Contact </h1>
</div>
<div class="spirit-dialog__body">
<form class="spirit-form" method="post" action="form/processor">
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-first-name"> First Name <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-first-name" placeholder="Frederick">
</div>
</div>
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-last-name"> Last Name <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-last-name" placeholder="Banting">
</div>
</div>
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-email"> Email <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-email" placeholder="fbanting@nobelprize.org">
</div>
</div>
</form>
</div>
<div class="spirit-dialog__footer">
<button class="spirit-button spirit-button--minimal spirit-button--small-md" data-a11y-dialog-hide> Cancel </button>
<button class="spirit-button spirit-button--small-md" data-a11y-dialog-hide> Save </button>
</div>
</div>
</div>
</div>- The dialog is "locked" open and cannot be dismissed by pressing the
escapekey, or clicking outside the dialog. This is set by changingrole="dialog"in the.spirit-dialog__contentelement torole="alertdialog". - No close Icon Only button is added to the header or at the top of the dialog.
- Footer is required with buttons that trigger the close of the dialog or an explicit action determined by the event. These actions require custom coding. See JavaScript Guidelines for further guidance.
- Validate that the user's entries are acceptable before closing the dialog. Show an inline validation error near the field they must correct.
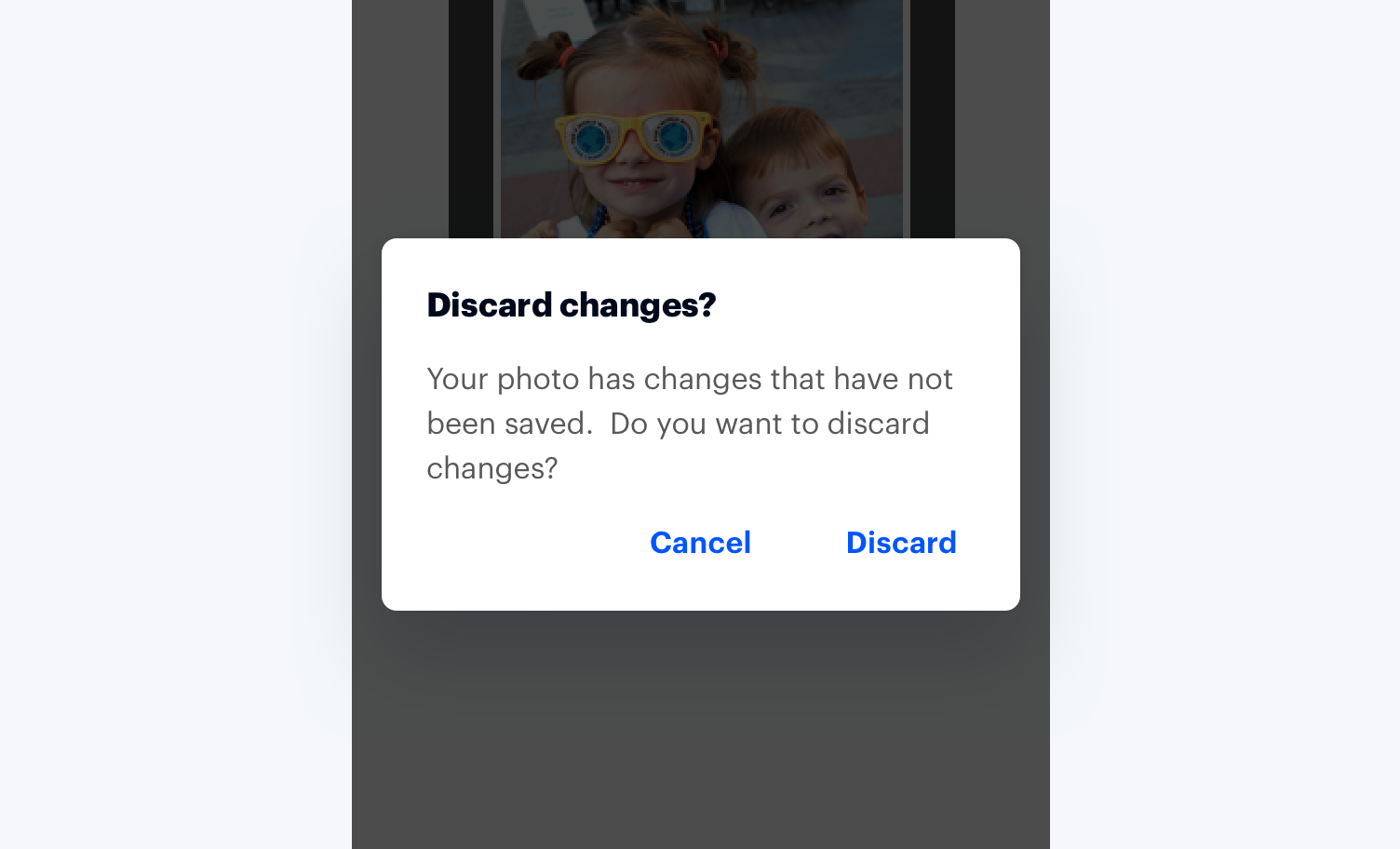
Alert
An alert dialog is used primarily to confirm actions that can’t be undone, such as discarding unsaved changes. To close an alert dialog, one of its actions must be selected.

Discard Changes?
Your photo has changes that have not been saved. Do you want to discard changes?
<div class="spirit-dialog " id="doc-sample-alert">
<div class="spirit-dialog__overlay" tabindex="-1"></div>
<div class="spirit-dialog__content spirit-dialog__content--fullscreen spirit-dialog__content--small-md spirit-dialog__content--alert" aria-labelledby="doc-sample-alert-spirit-dialog-title" role="alertdialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-alert-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> Discard Changes? </h1>
</div>
<div class="spirit-dialog__body">
<div class="spirit-long-form-text spirit-long-form-text--m">
<p>Your photo has changes that have not been saved. Do you want to discard changes?</p>
</div>
</div>
<div class="spirit-dialog__footer">
<button class="spirit-button spirit-button--minimal spirit-button--small-md" data-a11y-dialog-hide> Cancel </button>
<button class="spirit-button spirit-button--minimal spirit-button--small-md" data-a11y-dialog-hide> Discard </button>
</div>
</div>
</div>
</div>- A
.spirit-dialog__content--alert modifierclass is added to the.spirit-dialog__contentcontainer to provide style enhancements. - Custom modifier classes for padding and sizing do not apply to the alert dialog.
- The dialog is "locked" open and cannot be dismissed by pressing the
escapekey, or clicking outside the dialog. This is set by changingrole="dialog"in the.spirit-dialog__contentelement torole="alertdialog". - No close Icon Only button is added to the header or at the top of the dialog.
- Footer is required with action items that trigger the close of the dialog or an explicit action determined by the event. These actions require custom coding. See JavaScript Guidelines for further guidance.
Blank
The basic dialog structure and functionality needed for teams to extend this component for custom product needs.
<div class="spirit-dialog " id="doc-sample-blank">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content" role="dialog">
<div class="spirit-dialog__content-inner">
<button class="spirit-button spirit-dialog__close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Modal" aria-label="Close Modal" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
<div class="spirit-dialog__body">
</div>
</div>
</div>
</div>- If no dialog title being used and the dialog is not a modal or alert dialog (see below), it requires a
.spirit-button spirit-dialog__closebutton as the first item in the dialog. - Dismiss dialog by clicking the close button, pressing the
escapekey, or clicking outside the dialog.
Sizes
Dialogs can be scaled to fit their contained content strategically. Other than the fullscreen size, dialog sizing sets the max-width of the dialog. Dialog sizes do not apply to alert dialogs.
Small (Default)
A small dialog reaches a 484px maximum width (equivalent to 6 columns inside a large container) on large viewports. Small is the default size.
Donors
-
Frederick Banting
-
Marie Curie
-
Carl Sagan
-
Albert Einstein
-
Stephen Hawking
-
Arnold Kadish
-
Ada Lovelace
-
Rachel Carson
-
Jocelyn Bell Burnell
-
Richard Feynman
-
Werner Heisenberg
-
Tim Berners-Lee
-
Isaac Newton
-
Mary Anning
-
Rosalind Franklin
-
Alexander Graham Bell
-
Enrico Fermi
<div class="spirit-dialog " id="doc-sample-small">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content" aria-labelledby="doc-sample-small-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-small-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> Donors </h1>
<span class="spirit-dialog__header-icons">
<button class="spirit-button spirit-dialog__header-close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Dialog" aria-label="Close Dialog" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
</span>
</div>
<div class="spirit-dialog__body">
<ul class="spirit-list">
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Frederick Banting <span class="spirit-list-item__title-meta"> $1,000 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Marie Curie <span class="spirit-list-item__title-meta"> $980 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Carl Sagan <span class="spirit-list-item__title-meta"> $960 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Albert Einstein <span class="spirit-list-item__title-meta"> $650 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Stephen Hawking <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Arnold Kadish <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Ada Lovelace <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rachel Carson <span class="spirit-list-item__title-meta"> $100 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Jocelyn Bell Burnell <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Richard Feynman <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Werner Heisenberg <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Tim Berners-Lee <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Isaac Newton <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Mary Anning <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rosalind Franklin <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Alexander Graham Bell <span class="spirit-list-item__title-meta"> $20 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Enrico Fermi <span class="spirit-list-item__title-meta"> $10 </span>
</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>Medium
A medium dialog reaches a 656px maximum width (equivalent to 8 columns inside a large container) on large viewports.
Donors
-
Frederick Banting
-
Marie Curie
-
Carl Sagan
-
Albert Einstein
-
Stephen Hawking
-
Arnold Kadish
-
Ada Lovelace
-
Rachel Carson
-
Jocelyn Bell Burnell
-
Richard Feynman
-
Werner Heisenberg
-
Tim Berners-Lee
-
Isaac Newton
-
Mary Anning
-
Rosalind Franklin
-
Alexander Graham Bell
-
Enrico Fermi
<div class="spirit-dialog " id="doc-sample-medium">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content spirit-dialog__content--medium" aria-labelledby="doc-sample-medium-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-medium-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> Donors </h1>
<span class="spirit-dialog__header-icons">
<button class="spirit-button spirit-dialog__header-close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Dialog" aria-label="Close Dialog" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
</span>
</div>
<div class="spirit-dialog__body">
<ul class="spirit-list">
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Frederick Banting <span class="spirit-list-item__title-meta"> $1,000 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Marie Curie <span class="spirit-list-item__title-meta"> $980 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Carl Sagan <span class="spirit-list-item__title-meta"> $960 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Albert Einstein <span class="spirit-list-item__title-meta"> $650 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Stephen Hawking <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Arnold Kadish <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Ada Lovelace <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rachel Carson <span class="spirit-list-item__title-meta"> $100 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Jocelyn Bell Burnell <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Richard Feynman <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Werner Heisenberg <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Tim Berners-Lee <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Isaac Newton <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Mary Anning <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rosalind Franklin <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Alexander Graham Bell <span class="spirit-list-item__title-meta"> $20 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Enrico Fermi <span class="spirit-list-item__title-meta"> $10 </span>
</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>Large
A large dialog reaches a 828px maximum width (equivalent to 12 columns inside a large container) on large viewports.
Donors
-
Frederick Banting
-
Marie Curie
-
Carl Sagan
-
Albert Einstein
-
Stephen Hawking
-
Arnold Kadish
-
Ada Lovelace
-
Rachel Carson
-
Jocelyn Bell Burnell
-
Richard Feynman
-
Werner Heisenberg
-
Tim Berners-Lee
-
Isaac Newton
-
Mary Anning
-
Rosalind Franklin
-
Alexander Graham Bell
-
Enrico Fermi
<div class="spirit-dialog " id="doc-sample-large">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content spirit-dialog__content--large" aria-labelledby="doc-sample-large-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-large-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> Donors </h1>
<span class="spirit-dialog__header-icons">
<button class="spirit-button spirit-dialog__header-close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Dialog" aria-label="Close Dialog" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
</span>
</div>
<div class="spirit-dialog__body">
<ul class="spirit-list">
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Frederick Banting <span class="spirit-list-item__title-meta"> $1,000 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Marie Curie <span class="spirit-list-item__title-meta"> $980 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Carl Sagan <span class="spirit-list-item__title-meta"> $960 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Albert Einstein <span class="spirit-list-item__title-meta"> $650 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Stephen Hawking <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Arnold Kadish <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Ada Lovelace <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rachel Carson <span class="spirit-list-item__title-meta"> $100 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Jocelyn Bell Burnell <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Richard Feynman <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Werner Heisenberg <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Tim Berners-Lee <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Isaac Newton <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Mary Anning <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rosalind Franklin <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Alexander Graham Bell <span class="spirit-list-item__title-meta"> $20 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Enrico Fermi <span class="spirit-list-item__title-meta"> $10 </span>
</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>Fullscreen
A fullscreen dialog is full viewport width and height at all viewports.
Edit Contact
<div class="spirit-dialog " id="doc-sample-fullscreen">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content spirit-dialog__content--fullscreen" aria-labelledby="doc-sample-fullscreen-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-fullscreen-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> Edit Contact </h1>
</div>
<div class="spirit-dialog__body">
<form class="spirit-form" method="post" action="form/processor">
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-first-name"> First Name <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-first-name" placeholder="Frederick">
</div>
</div>
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-last-name"> Last Name <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-last-name" placeholder="Banting">
</div>
</div>
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-email"> Email <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-email" placeholder="fbanting@nobelprize.org">
</div>
</div>
</form>
</div>
<div class="spirit-dialog__footer">
<button class="spirit-button spirit-button--minimal spirit-button--small-md" data-a11y-dialog-hide> Cancel </button>
<button class="spirit-button spirit-button--small-md" data-a11y-dialog-hide> Save </button>
</div>
</div>
</div>
</div>Sizes Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Replicates the default dialog sizing 484px maximum width (equivalent to 6 columns inside a large container) on large viewports. |
|
|
|
Applies 656px maximum width (equivalent to 8 columns inside a large container) on large viewports. |
|
|
|
Appplies 828px maximum width (equivalent to 12 columns inside a large container) on large viewports. |
|
|
|
Applies full viewport width and height on all viewport widths. |
Responsive Sizes
Dialogs can change their sizing behavior at medium breakpoints (768px) with modifier classes.
To Small
To Small Dialog
-
Frederick Banting
-
Marie Curie
-
Carl Sagan
-
Albert Einstein
-
Stephen Hawking
-
Arnold Kadish
-
Ada Lovelace
-
Rachel Carson
-
Jocelyn Bell Burnell
-
Richard Feynman
-
Werner Heisenberg
-
Tim Berners-Lee
-
Isaac Newton
-
Mary Anning
-
Rosalind Franklin
-
Alexander Graham Bell
-
Enrico Fermi
<div class="spirit-dialog " id="doc-sample-to-small">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content spirit-dialog__content--fullscreen spirit-dialog__content--small-md" aria-labelledby="doc-sample-to-small-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-to-small-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> To Small Dialog </h1>
<span class="spirit-dialog__header-icons">
<button class="spirit-button spirit-dialog__header-close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Dialog" aria-label="Close Dialog" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
</span>
</div>
<div class="spirit-dialog__body">
<ul class="spirit-list">
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Frederick Banting <span class="spirit-list-item__title-meta"> $1,000 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Marie Curie <span class="spirit-list-item__title-meta"> $980 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Carl Sagan <span class="spirit-list-item__title-meta"> $960 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Albert Einstein <span class="spirit-list-item__title-meta"> $650 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Stephen Hawking <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Arnold Kadish <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Ada Lovelace <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rachel Carson <span class="spirit-list-item__title-meta"> $100 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Jocelyn Bell Burnell <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Richard Feynman <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Werner Heisenberg <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Tim Berners-Lee <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Isaac Newton <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Mary Anning <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rosalind Franklin <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Alexander Graham Bell <span class="spirit-list-item__title-meta"> $20 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Enrico Fermi <span class="spirit-list-item__title-meta"> $10 </span>
</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>To Medium
To Medium Dialog
-
Frederick Banting
-
Marie Curie
-
Carl Sagan
-
Albert Einstein
-
Stephen Hawking
-
Arnold Kadish
-
Ada Lovelace
-
Rachel Carson
-
Jocelyn Bell Burnell
-
Richard Feynman
-
Werner Heisenberg
-
Tim Berners-Lee
-
Isaac Newton
-
Mary Anning
-
Rosalind Franklin
-
Alexander Graham Bell
-
Enrico Fermi
<div class="spirit-dialog " id="doc-sample-to-small">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content spirit-dialog__content--fullscreen spirit-dialog__content--small-md" aria-labelledby="doc-sample-to-small-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-to-small-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> To Small Dialog </h1>
<span class="spirit-dialog__header-icons">
<button class="spirit-button spirit-dialog__header-close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Dialog" aria-label="Close Dialog" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
</span>
</div>
<div class="spirit-dialog__body">
<ul class="spirit-list">
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Frederick Banting <span class="spirit-list-item__title-meta"> $1,000 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Marie Curie <span class="spirit-list-item__title-meta"> $980 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Carl Sagan <span class="spirit-list-item__title-meta"> $960 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Albert Einstein <span class="spirit-list-item__title-meta"> $650 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Stephen Hawking <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Arnold Kadish <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Ada Lovelace <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rachel Carson <span class="spirit-list-item__title-meta"> $100 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Jocelyn Bell Burnell <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Richard Feynman <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Werner Heisenberg <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Tim Berners-Lee <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Isaac Newton <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Mary Anning <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rosalind Franklin <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Alexander Graham Bell <span class="spirit-list-item__title-meta"> $20 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Enrico Fermi <span class="spirit-list-item__title-meta"> $10 </span>
</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>To Large
To Large Dialog
-
Frederick Banting
-
Marie Curie
-
Carl Sagan
-
Albert Einstein
-
Stephen Hawking
-
Arnold Kadish
-
Ada Lovelace
-
Rachel Carson
-
Jocelyn Bell Burnell
-
Richard Feynman
-
Werner Heisenberg
-
Tim Berners-Lee
-
Isaac Newton
-
Mary Anning
-
Rosalind Franklin
-
Alexander Graham Bell
-
Enrico Fermi
<div class="spirit-dialog " id="doc-sample-to-large">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content spirit-dialog__content--fullscreen spirit-dialog__content--large-md" aria-labelledby="doc-sample-to-large-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-to-large-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> To Large Dialog </h1>
<span class="spirit-dialog__header-icons">
<button class="spirit-button spirit-dialog__header-close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Dialog" aria-label="Close Dialog" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
</span>
</div>
<div class="spirit-dialog__body">
<ul class="spirit-list">
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Frederick Banting <span class="spirit-list-item__title-meta"> $1,000 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Marie Curie <span class="spirit-list-item__title-meta"> $980 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Carl Sagan <span class="spirit-list-item__title-meta"> $960 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Albert Einstein <span class="spirit-list-item__title-meta"> $650 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Stephen Hawking <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Arnold Kadish <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Ada Lovelace <span class="spirit-list-item__title-meta"> $500 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rachel Carson <span class="spirit-list-item__title-meta"> $100 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Jocelyn Bell Burnell <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Richard Feynman <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Werner Heisenberg <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Tim Berners-Lee <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Isaac Newton <span class="spirit-list-item__title-meta"> $75 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Mary Anning <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Rosalind Franklin <span class="spirit-list-item__title-meta"> $30 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Alexander Graham Bell <span class="spirit-list-item__title-meta"> $20 </span>
</h3>
</div>
</li>
<li class="spirit-list-item spirit-list-item--m">
<div class="spirit-list-item__content">
<h3 class="spirit-list-item__title spirit-list-item__title--m"> Enrico Fermi <span class="spirit-list-item__title-meta"> $10 </span>
</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>To Fullscreen
To Fullscreen Dialog
<div class="spirit-dialog " id="doc-sample-to-fullscreen">
<div class="spirit-dialog__overlay" tabindex="-1" data-a11y-dialog-hide></div>
<div class="spirit-dialog__content spirit-dialog__content--small spirit-dialog__content--fullscreen-md" aria-labelledby="doc-sample-to-fullscreen-spirit-dialog-title" role="dialog">
<div class="spirit-dialog__content-inner">
<div class="spirit-dialog__header">
<h1 id="doc-sample-to-fullscreen-spirit-dialog-title" class="spirit-dialog__header-title spirit-h3"> To Fullscreen Dialog </h1>
<span class="spirit-dialog__header-icons">
<button class="spirit-button spirit-dialog__header-close spirit-button--icon-only spirit-button--medium spirit-button--minimal spirit-button--is-icon" title="Close Dialog" aria-label="Close Dialog" data-a11y-dialog-hide>
<svg aria-label="x" class="spirit-icon spirit-icon--x spirit-button__icon" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#x">
</use>
</svg>
</button>
</span>
</div>
<div class="spirit-dialog__body">
<form class="spirit-form" method="post" action="form/processor">
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-first-name"> First Name <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-first-name" placeholder="Frederick">
</div>
</div>
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-last-name"> Last Name <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-last-name" placeholder="Banting">
</div>
</div>
<div class="spirit-form__field-group">
<label class="spirit-form__label" for="full-form-email"> Email <abbr class="spirit-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="spirit-form__label-accessible-text">Required Field.</span>
</label>
<div class="spirit-form__input">
<input class="spirit-form__input-field" type="text" id="full-form-email" placeholder="fbanting@nobelprize.org">
</div>
</div>
</form>
</div>
</div>
</div>
</div>Responsive Sizing
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Applies the small size on medium viewports. |
|
|
|
Applies the medium size on medium viewports. |
|
|
|
Applies the large size on medium viewports. |
|
|
|
Applies the fullscreen size on medium viewports. |
| < 768px |
≥ 768px |
|
| Small (default) | 16px | 24px |
| Medium | 24px | 32px |
| Fullsceen | 24px | 24px |
| Large | 32px | 32px |
Responsive Padding
Dialog content can have custom padding below 768px viewport widths with a modifier class. Above the 768px viewport with, the dialog inherits the padding from the dialog size. Dialog custom padding does not apply to alert dialogs.
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Applies 16px padding below medium breakpoints (768px). |
|
|
|
Applies 24px padding below medium breakpoints (768px). |
|
|
|
Applies 32px padding below medium breakpoints (768px). |
Guidelines
Editorial
- Dialog titles should be short and concise (if used). Dialog titles will be truncated to one line (unless an alert dialog).
- Limit the number of interactions within a dialog. Remove elements or content that do not support the task.
- Dismissive buttons are placed to the left of confirming buttons.
- Don’t use button text that fails to indicate what the selection will do.
Accessibility
Dialogs, by definition, trap focus. That means if a user presses Tab or Shift+Tab while their keyboard focus is in the dialog, their focus should stay inside the dialog and cycle through the dialog’s content.
- Use the
aria-labelledbyattribute on the.spirit-dialog__contentcomponent to target the dialog header (if exists). - Use the inherited logic, structure from the A11y Dialog component, including the following:
- Trap focus inside dialog when dialog opened
- Focus on first focusable dialog child element when opened
Markup
Expected Keyboard Interactions
Esckey or clicking outside the dialog closes the dialog and moves focus to whatever triggered the dialog to open (unless the dialog is a modal dialog or alert dialog).- When a dialog is opened, focus is placed on the first focusable element in the dialog.
Tabkey used at the bottom of the dialog cycles focus back to the first focusable element at the top of the dialog.Shift + Tabkeys used at the top of the dialog cycles focus back to the last focusable element at the bottom of the dialog.Enterkey submits the dialog’s form data - if applicable.
JavaScript
We are using the 3rd party scripts for the A11y Dialog component to construct our dialogs. See Getting Started for more information on using 3rd party libraries.
As with other Spirit components, the JavaScript used for dialog is used to illustrate functionality. Spirit adopting teams may reference this example and write their own JavaScript for their products. As with other scripts used in Spirit, they are included in the Javascript Bundles found in the Getting Started guide.
Any custom UX (i.e. modal dialog actions) will need to be custom coded per dialog usage. For guidance on custom events, callbacks, etc, see the A11y Dialog documentation.
Currently, A11y Dialog does not support nested dialogs. If needed, see recommended modifications to the A11y Dialog scripts or crafting custom JavaScript by adopting teams to achieve the interactions needed.
Adopting teams may work with dialog components that are not in the DOM and/or inject dialog content via an api. This is expected and will require custom scripts crafted by adopting teams to achieve desired results.
If using custom scripts, be sure to adhere to accessibility recommendations. Minimally, dialogs should replicate accessibility standards found in the A11y Dialog.
React and Vue implementations for A11y Dialog are also available.
Code Reference
Markup
- Due to current issues with Chrome and the
<dialog>component, use<div role="dialog">or<div role="alertdialog">as shown in examples above. - Dialogs either have a
role="dialog"or, if a modal or alert dialog,role="alertdialog". - Use
role="alertdialog"instead ofrole="dialog"for Modal or Alert dialog types to prevent the dialog from closing using the escape key or clicking outside the dialog. - The dialog has an
aria-hiddenattribute set totrueunless the dialog is open. - If a title is used, it is recommended to give the title a unique ID and add that ID to the
.spirit-dialog__contentcontainer asaria-labelledby="the-title-id"to enhance accessibility UX. - See the Close Button
- Add
data-a11y-dialog-hideattribute to.spirit-dialog__overlayto allow hiding the dialog by clicking on the overlay. This is included in the examples above. - Use a unique dialog id to trigger dialog effectively.
Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Darkens the overlay color from |
|
|
|
Fixes the dialog to the top of the viewport. |
|
|
|
Applies Alert styles to the dialog. |
|
|
|
Prevents body scrolling in the background. |
Dialogs can have custom sizing and be sized responsively. See Sizes Reference and Responsive Sizes.
Dialogs can have responsive padding . See Responsive Padding.